Brastemp / Página Assistência Técnica
Hoje alguns players como seguradoras e outras assistências técnicas realizam serviços em nossos produtos, e enquanto marca precisamos gerar conhecimento evidenciar a diferença entre uma Assistência Técnica Autorizada das demais. Trazendo o consumidor mais perto de nós, podemos fortalecer nosso serviço como diferencial competitivo da marca em relação ao mercado.
O problema era...
• Não fica claro em nosso site o benefício em abrir uma OS com a autorizada.
• A página de ATs possui o maior tempo de carregamento entre as nossas páginas hoje, 150% maior que a média.
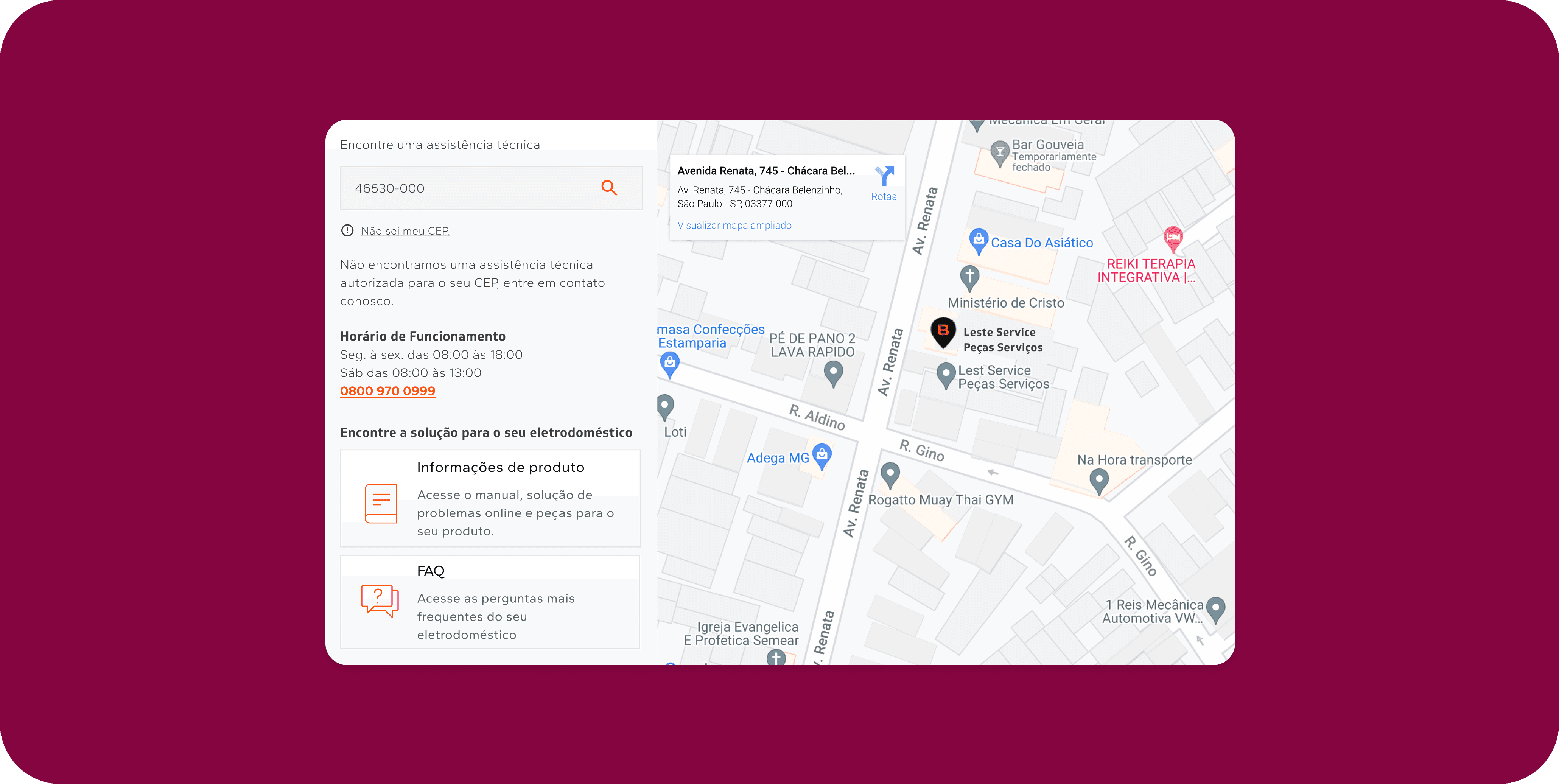
• Consumidores que possuem CEPs não atendidos vão para canais de atendimento humano e acabam solicitando um novo produto, o que gera um custo para a cia. Mensagem pode ser melhorada e indicar a árvore de soluções/manual do produto.
Solução
Minhas Contribuições
Minha atuação nesse projeto foi multifacetada, onde atuei de ponta a ponta sendo a principal responsável pelo projeto, desde a realização de pesquisas com usuários e stakeholders para mapear dores e oportunidades até a criação da interface do usuário em alta fidelidade e handoff para os desenvolvedores.
• Planejamento estratégico, com definição de roadmaps e priorização de atividades com base em OKRs (Objetivos e Resultados-Chave).
• Realização de benchmarkings e análise de competidores, analisando as melhores práticas e identificando oportunidades de melhoria.
• Assegurar a viabilidade técnica do produto, colaborando ativamente com o time de engenharia e equipes multidisciplinares.
• Desenvolvimento de protótipos e wireframes detalhados utilizando o Figma, garantindo uma representação visual clara e precisa das soluções propostas.
• Facilitação de testes de usabilidade, observando e analisando a interação dos usuários com o produto e identificando áreas de aprimoramento.
• Criação de userflows, sitemaps e arquitetura da informação.
• Elaboração de documentação completa para orientar a implementação das soluções de design.
• Contribuição para a implementação do design system da plataforma.
• Handoff e acompanhamento em conjunto com os desenvolvedores.
• Elaboração de textos mais acessíveis e de fácil entendimento sem termos técnicos.
Resultados
Baseado nos dados das primeiras semanas pós implementação, observamos resultados positivos de forma geral:
• Tivemos uma redução em ligações para a central e redução de custos em -31,5%
• Aumento de comentários promotores na nota de CSAT por usuários que se sentiram acolhidos mesmo sem atendimento para o CEP. O motivo? Agora, ao digitar um CEP não atendido, o usuário é informado por meio de uma mensagem indicando o manual do produto e a árvore de soluções.